小部件---鹰眼图
1. 效果图

2. 引用模块
鹰眼图"esri/dijit/OverviewMap",
3. 增加了一个鹰眼图,div的布局会不会有什么变化?
<body>
<div id="map" style="height: 800px;"></div>
<button>拉框放大</button>
<button>拉框缩小</button>
<button>平移</button>
<button>全图</button>
<button>漫游</button>
</body>嗯,,,似乎是没有任何变化
这样看来。鹰眼图就像是map的属性一样,本身便存在,需要设置它的setVisibleXX来控制它的可见性。我猜是这样
4. 看一下JS代码证实一下猜想
var overviewMapDijit = new OverviewMap({
map: map,
//LOOK LOOK
visible: true
});
overviewMapDijit.startup();OverviewMap就是创建鹰眼图的类。
创建参数中第一个绑定地图。第二个就是设置鹰眼图的可见性。
并且它的可见性默认是false(亲测)
5. 试试在上一篇中的绑定小部件上加上鹰眼图,贴代码
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="initial-scale=1, maximum-scale=1,user-scalable=no">
<title>Overview Map</title>
<link rel="stylesheet" href="https://js.arcgis.com/3.28/esri/css/esri.css"/>
<style>
html, body { height: 100%; width: 100%; margin: 0; padding: 0; }
</style>
<script src="https://js.arcgis.com/3.29/"></script>
<script>
var map;
require([
"esri/map", "esri/dijit/OverviewMap",
"dojo/parser",
"esri/layers/ArcGISDynamicMapServiceLayer",
"dojo/query","esri/toolbars/navigation",
"dijit/layout/BorderContainer", "dijit/layout/ContentPane", "dojo/domReady!"
], function (
Map, OverviewMap, parser,ArcGISDynamicMapServiceLayer,query,Navigation) {
parser.parse();
map = new Map("map");
var layer = new ArcGISDynamicMapServiceLayer
("http://localhost:6080/arcgis/rest/services/ecology/beijing_2012_3/MapServer");
map.addLayer(layer);
var overviewMapDijit = new OverviewMap({
map: map,
visible: true
});
overviewMapDijit.startup();
//创建地图操作对象
var navToolbar = new Navigation(map);
//给按钮添加绑定事件
query("button").on("click",function(event){
//获得按钮的文本信息
var value=this.innerHTML;
switch(value){
case "平移":
navToolbar.activate(Navigation.PAN);
break;
case "拉框缩小":
navToolbar.activate(Navigation.ZOOM_OUT);
break;
case "拉框放大":
navToolbar.activate(Navigation.ZOOM_IN);
break;
case "全图":
navToolbar.zoomToFullExtent();
break;
case "漫游":
//默认是漫游操作
navToolbar.deactivate();
break;
}
});
});
</script>
</head>
<body>
<div id="map" style="height: 800px;"></div>
<button>拉框放大</button>
<button>拉框缩小</button>
<button>平移</button>
<button>全图</button>
<button>漫游</button>
</body>
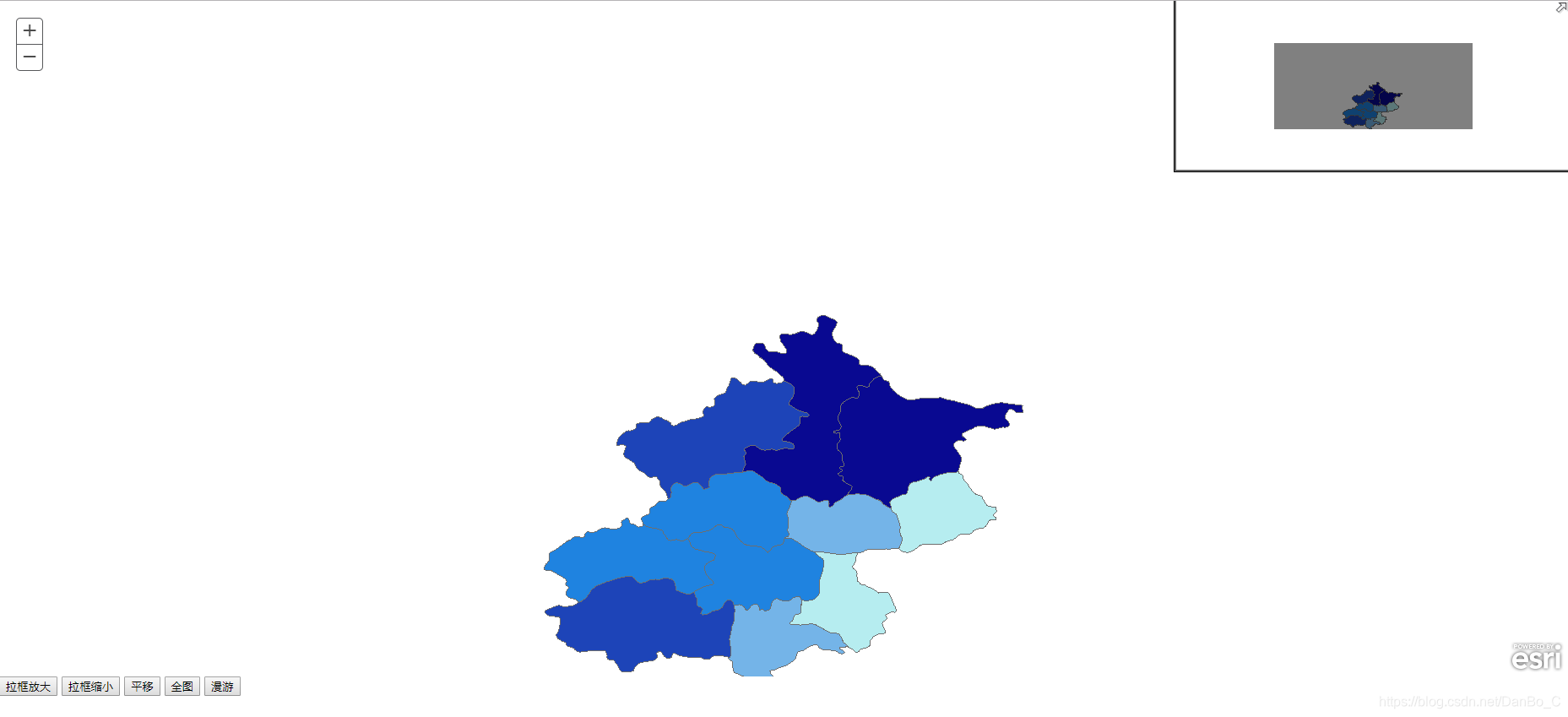
</html>6. 结果

7. 拓展:尝试设置重新鹰眼图的位置
原文作者: 冯亚杰(DanBoard·Feng)
原文链接: http://danbo3110.github.io/2019/10/23/小部件---鹰眼图/
版权声明: 转载请注明出处(必须保留作者署名及链接)