查询---FindTask属性查询
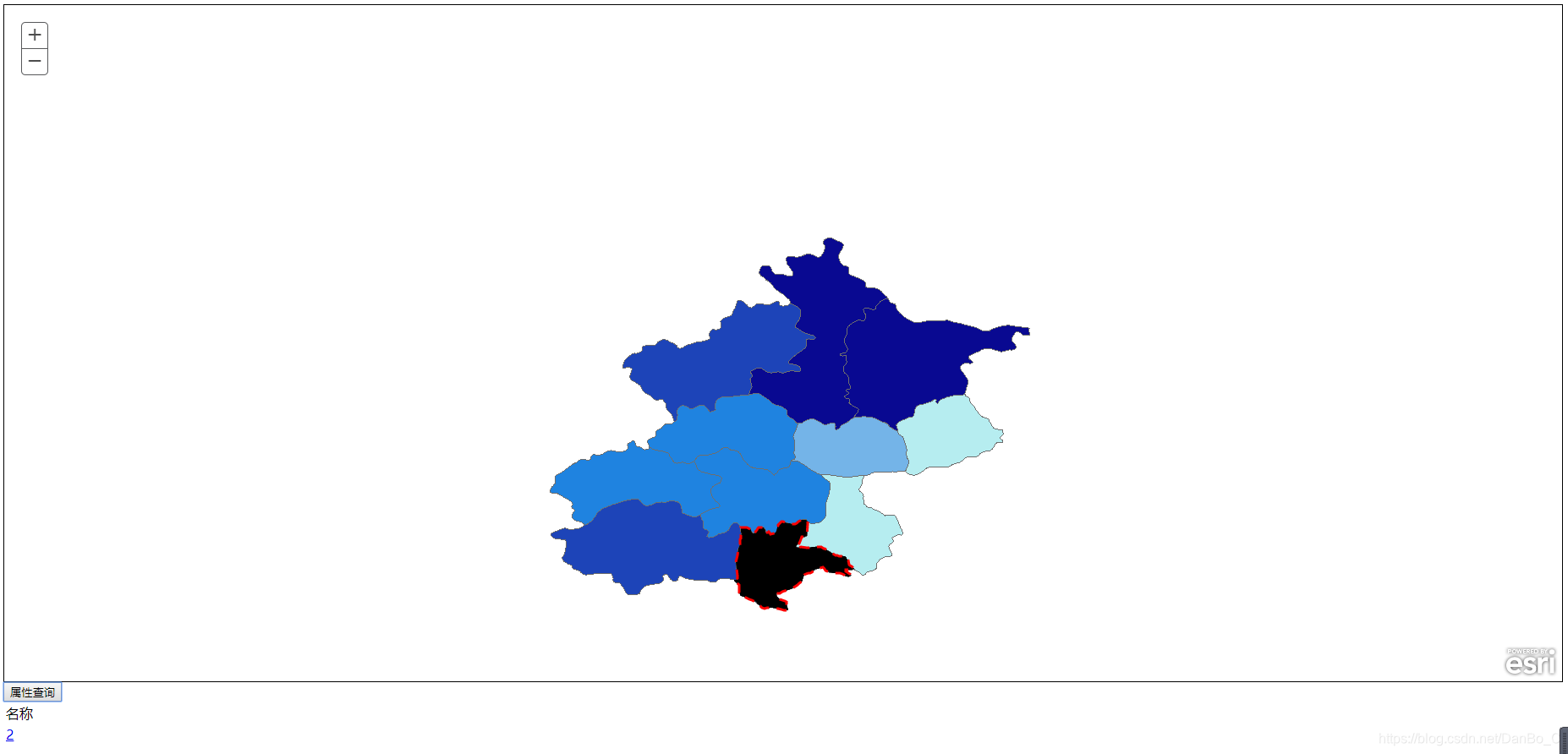
1. 效果图
查询FID为2的区域
2. 引入模块
//查询对象
"esri/tasks/FindTask",
//查询参数
"esri/tasks/FindParameters",
//线符号对象
"esri/symbols/SimpleLineSymbol",
//面符号对象
"esri/symbols/SimpleFillSymbol",
//图形对象
"esri/graphic",3. 步骤
- 查询
- 显示
查询
创建属性查询对象、查询参数
var findTask = new FindTask(MapServer); var findParams = new FindParameters();绑定触发事件
on(dom.byId("Btn"),"click",function(){})返回几何信息 决定高亮等结果显示
findParams.returnGeometry = true;- 查询图层
findParams.layerIds = [1];- 查询字段 findParams.searchFields=findParams.searchText
findParams.searchFields = ["FID"];
findParams.searchText = "2";- 执行查询对象
//ShowFindResult是显示方法
findTask.execute(findParams, ShowFindResult);显示
- 创建线符号
var lineSymbol=new SimpleLineSymbol(SimpleLineSymbol.STYLE_DASH, new dojo.Color([255, 0, 0]), 3);- 创建面符号
var fill=new SimpleFillSymbol(SimpleFillSymbol.STYLE_SOLID, lineSymbol);如果查询结果等于0,结束。
if (queryResult.length == 0) { dom.byId("divShowResult").innerHTML = ""; return; }查询结果大于等于1
if (queryResult.length >= 1) {}获得图形,设置符号,添加在地图中,高亮
//获得图形 var graphic = queryResult[i].feature; //设置符号 graphic.setSymbol(fill); //将graphic添加到地图中 //实现高亮 map.graphics.add(graphic);获取对应属性表的内容,并修改显示div的html为获取到的内容
var ptName = graphic.attributes["FID"]; if (i % 2 == 0) htmls = htmls + "<tr>"; else htmls = htmls + "<tr bgcolor=\"#F0F0F0\">"; htmls = htmls + "<td><a href=\"#\" \">" + ptName + "</a></td>"; htmls = htmls + "</tr>"; dom.byId("divShowResult").innerHTML = htmls;修改显示div的html
dom.byId("divShowResult").innerHTML = htmls;
4.完整代码
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>FindTask</title>
<link rel="stylesheet" href="https://js.arcgis.com/3.28/esri/css/esri.css"/>
<link rel="stylesheet" href="https://js.arcgis.com/3.28/dijit/themes/tundra/tundra.css"/>
<script type="text/Javascript" src="https://js.arcgis.com/3.28/"></script>
<style type="text/css">
.MapClass{
width:100%;
height:800px;
border:1px solid #000;
}
</style>
<script type="text/javascript">
require(["esri/map",
"esri/layers/ArcGISDynamicMapServiceLayer",
"dojo/on",
"dojo/dom",
"esri/tasks/FindTask",
"esri/tasks/FindParameters",
"esri/symbols/SimpleLineSymbol",
"esri/symbols/SimpleFillSymbol",
"esri/graphic",
"dojo/domReady!"],
function (Map, ArcGISDynamicMapServiceLayer,on,dom,
FindTask, FindParameters,
SimpleLineSymbol,SimpleFillSymbol,Graphic) {
var map = new esri.Map("mapDiv");
var MapServer =
"http://localhost:6080/arcgis/rest/services/ecology/beijing_2012_3/MapServer";
var layer = new esri.layers.ArcGISDynamicMapServiceLayer(MapServer);
map.addLayer(layer)
//创建属性查询对象、查询参数
var findTask = new FindTask(MapServer);
var findParams = new FindParameters();
//绑定触发事件
on(dom.byId("Btn"),"click",function(){
//是否返回几何信息 决定高亮等结果显示
findParams.returnGeometry = true;
//查询图层
findParams.layerIds = [1];
//查询字段 findParams.searchFields=findParams.searchText
findParams.searchFields = ["FID"];
findParams.searchText = "2";
//执行查询对象
findTask.execute(findParams, ShowFindResult);
})
function ShowFindResult(queryResult) {
//创建线符号
var lineSymbol=new SimpleLineSymbol(SimpleLineSymbol.STYLE_DASH, new dojo.Color([255, 0, 0]), 3);
//创建面符号
var fill=new SimpleFillSymbol(SimpleFillSymbol.STYLE_SOLID, lineSymbol);
if (queryResult.length == 0) {
dom.byId("divShowResult").innerHTML = "";
return;
}
var htmls = "";
if (queryResult.length >= 1) {
htmls = htmls + "<table style=\"width: 100%\">";
htmls = htmls + "<tr><td>名称</td></tr>";
for (var i = 0; i < queryResult.length; i++) {
//获得图形
var graphic = queryResult[i].feature;
//赋予相应的符号
graphic.setSymbol(fill);
//将graphic添加到地图中
//实现高亮
map.graphics.add(graphic);
//获得内容 注意对应属性表
var ptName = graphic.attributes["FID"];
if (i % 2 == 0)
htmls = htmls + "<tr>";
else
htmls = htmls + "<tr bgcolor=\"#F0F0F0\">";
htmls = htmls + "<td><a href=\"#\" \">" + ptName + "</a></td>";
htmls = htmls + "</tr>";
}
htmls = htmls + "</table>";
//dom操作修改div的html
dom.byId("divShowResult").innerHTML = htmls;
}
}
});
</script>
</head>
<body>
<div id="mapDiv" class="MapClass"></div>
<input type="button" value="属性查询" id="Btn"/>
<div id="divShowResult"></div>
</body>
</html>5. 拓展(JS基础)
改为选择查询参数,输入查询关键字,点击查询
原文作者: 冯亚杰(DanBoard·Feng)
原文链接: http://danbo3110.github.io/2019/10/23/查询---FindTask属性查询/
版权声明: 转载请注明出处(必须保留作者署名及链接)