加载---动态地图加载
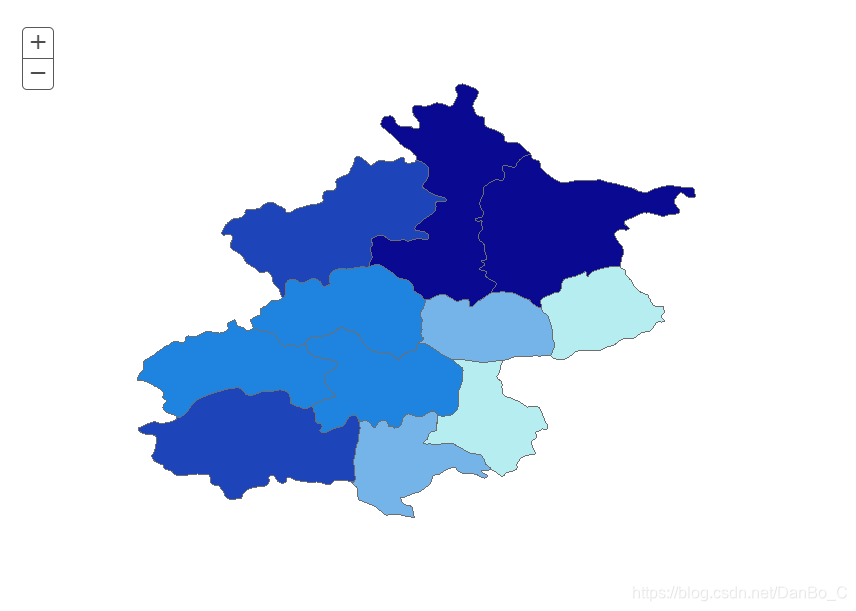
先来看看效果图

这是北京市的2000年的土地资源主题地图
页面按加载完成之后,地图可以放大缩小,平移。
所有的放大缩小平移都是一起的,显而易见这是一个图层。
可以在esri官方查找ArcJS的API
ArcGIS API for JavaScript 3.29
进入主题
1. 先来看一下一般的html代码框架
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" href="https://js.arcgis.com/3.28/esri/css/esri.css"/>
<script src="https://js.arcgis.com/3.28/"></script>
<script type="text/javascript">
require( , function () {} );
</script>
</head>
<body>
<div id="mapDiv" style="height:800px;"></div>
</body>
</html>其中不同的几行:
<!-- 引入map相关的引用css,可以通过https://js.arcgis.com或者部署本地js -->
<link rel="stylesheet" href="https://js.arcgis.com/3.28/esri/css/esri.css"/>
<!-- 引入map相关的引用js -->
<script src="https://js.arcgis.com/3.28/"></script>
<!-- 实际的js操作代码 -->
<!-- require中一般为2/2及以上的function、on等参数 -->
<!-- 第一个参数为地图操作中的相关模块引用 -->
<!-- 在本案例中,该函数为记载函数 -->
<script type="text/javascript">
require( , function () {} );
</script>2. 引用模块
记载地图的引用基本模块:例如加载Arcgis官方的自带底图
require(["esri/map",
"dojo/domReady!"] , function () {} );本例中,通过引用ArcSer的REST URL加载地图。
需要引用动态图层模块:"esri/layers/ArcGISDynamicMapServiceLayer"
引用以"dojo/domReady!"结尾,基于dojo
require(["esri/map",
"esri/layers/ArcGISDynamicMapServiceLayer",
"dojo/domReady!"] , function () {} );3. 操作函数
分为三步:
- 给div定义一个map容器
- 定义一个图层Layer
- 把Layer加载到map容器里
// function中的参数顺序必须和引用的模块顺序一样,否则会出现未定义的ERROR
function (Map, ArcGISDynamicMapServiceLayer) {
// div的id为mapDiv
var map = new Map("mapDiv");
// 引用ArcSer的REST URL
var layer1 = new ArcGISDynamicMapServiceLayer("http://localhost:6080/arcgis/rest/services/ecology/beijing_2012_3/MapServer");
// 引用map的addLayer方法加载动态图层
map.addLayer(layer1);
}完整代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" href="https://js.arcgis.com/3.28/esri/css/esri.css"/>
<script src="https://js.arcgis.com/3.28/"></script>
<script type="text/javascript">
require(["esri/map",
"esri/layers/ArcGISDynamicMapServiceLayer",
"dojo/domReady!"],
function (Map, ArcGISDynamicMapServiceLayer) {
var map = new Map("mapDiv",{
logo:false
});
var layer1 = new ArcGISDynamicMapServiceLayer("http://localhost:6080/arcgis/rest/services/ecology/beijing_2012_3/MapServer");
map.addLayer(layer1);
});
</script>
</head>
<body>
<div id="mapDiv" style="height:800px;"></div>
</body>
</html>多加尝试,万事开头难,后面就会容易些了,学习中的bug可以在放在评论区一起讨论
欢迎指出文章中的错误
原文作者: 冯亚杰(DanBoard·Feng)
原文链接: http://danbo3110.github.io/2019/10/23/加载---动态地图加载/
版权声明: 转载请注明出处(必须保留作者署名及链接)