加载---闪烁Layer
一个简单的图层切换闪烁动画,js入门练手
知识点
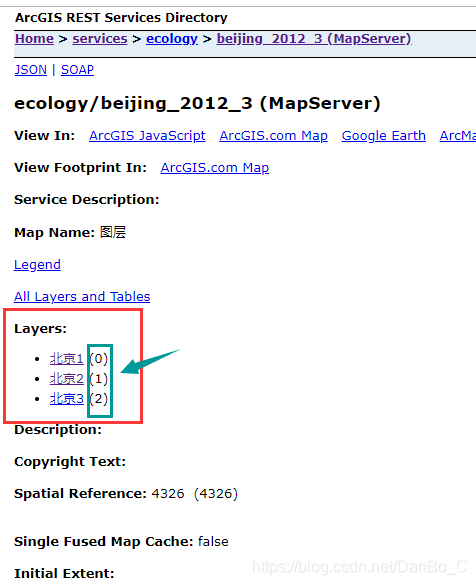
设置显示图层layer.setVisibleLayers([0]);
查看图层编号步骤:
- 查看已经发布地图服务

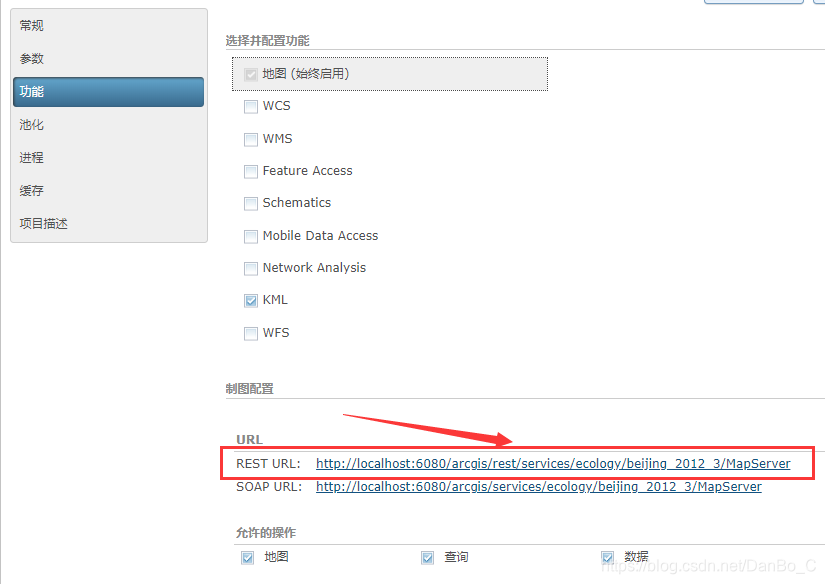
- 功能—REST URL

- 查看

贴代码
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<link rel="stylesheet" href="https://js.arcgis.com/3.28/esri/css/esri.css" />
<script src="https://js.arcgis.com/3.28/"></script>
<style type="text/css">
.MapClass {
width: 100%;
height: 960px;
border: 1px solid #000;
}
</style>
<script type="text/javascript">
var flag = 0;
var Max_layer=30;
function init(){
var btn = document.getElementById("btn0");
setInterval(function(){
btn.click();
},500);
}
require(["esri/map",
"dojo/on",
"dojo/dom",
"esri/layers/ArcGISDynamicMapServiceLayer",
"dojo/domReady!"],
function (Map, on, dom,
ArcGISDynamicMapServiceLayer
) {
var map = new Map("MyMapDiv");
var layer = new ArcGISDynamicMapServiceLayer
("http://localhost:6080/arcgis/rest/services/demo/WLFX_huanbao/MapServer");
map.addLayer(layer);
layer.setVisibleLayers([0]);
on(dom.byId("btn0"),"click",function(e){
flag++;
if(flag<=Max_layer)
layer.setVisibleLayers([flag]);
else
flag=0;
})
});
</script>
</head>
<body onload="init()">
<div id="MyMapDiv" class="MapClass"></div>
<button type="button" id="btn0" ></button>
</body>
</html>原文作者: 冯亚杰(DanBoard·Feng)
原文链接: http://danbo3110.github.io/2019/10/23/加载---闪烁Layer/
版权声明: 转载请注明出处(必须保留作者署名及链接)