基础功能---几何服务_缓冲区
1.效果图

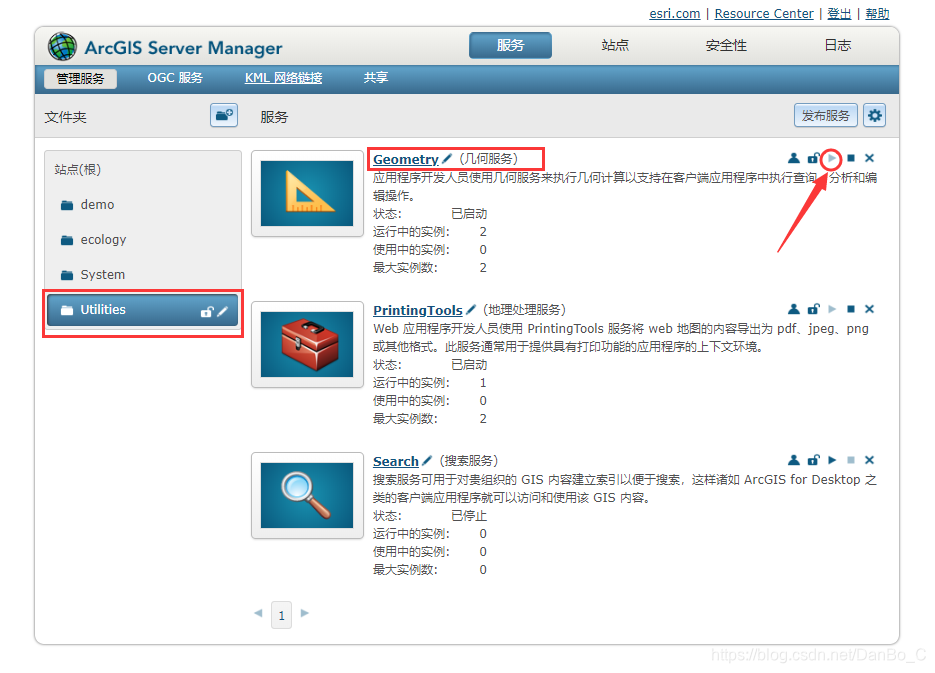
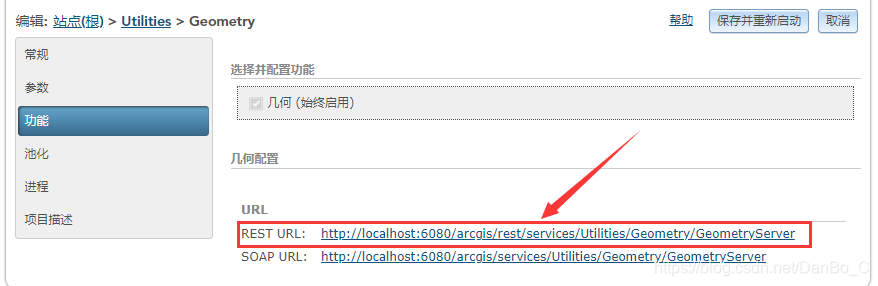
2.启用几何服务

和发布的地图一样,通过REST URL调用
3.引入模块
"esri/toolbars/draw",
"esri/graphic",
"esri/tasks/GeometryService",
"esri/tasks/BufferParameters",
"dojo/colors",4.步骤
- 创建几何服务对象
//这里是几何服务的REST URL
var geometryServices = new GeometryService("http://localhost:6080/arcgis/rest/services/Utilities/Geometry/GeometryServer");创建缓存参数对象
var params = new BufferParameters();
- 使用toolbar上的绘图工具
var toolBar = new Draw(map);创建点,线,面
var pointSymbol = new SimpleMarkerSymbol(); lineSymbol = new SimpleLineSymbol(SimpleLineSymbol.STYLE_DASH, new Color([255, 0, 0]), 2); polygonSymbol = new SimpleFillSymbol(SimpleFillSymbol.STYLE_SOLID, lineSymbol, new Color([255, 255, 0, 0.25]));给画点按钮绑定事件
on(dom.byId("point"), "click", function () {
//激活画点工具
toolBar.activate(Draw.POINT, {
showTooltips: true
})
})- 绘图结束绑定事件
on(toolBar, "draw-end", function (result) {
//获得点形状
var geometry = result.geometry;
//创建Graphic
var graphicpoint = new Graphic(geometry, pointSymbol);
map.graphics.add(graphicpoint);
//关闭绘图工具
toolBar.deactivate();
// *** 构建缓冲区分析的形状属性
//注意这里可以放一个数组,此处为了方便我们只对一个形状进行缓冲区分析
params.geometries = [geometry];
})- 给缓冲区分析按钮绑定事件
on(dom.byId("Btn"), "click", function () {
var mi = $("#te").val();
//缓冲距离
params.distances = [mi];
//空间参考,缓冲区样式,透明度等
params.bufferSpatialReference = map.spatialReference;
params.outSpatialReference = map.spatialReference;
//执行分析处理结果
geometryServices.buffer(params, function (result) {
//处理缓冲区分析得到的结果
for (var idx in result) {
//创建Graphic
var graphic = new Graphic(result[idx], polygonSymbol)
//结果放在map中
map.graphics.add(graphic)
}
});
})5. 贴代码
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>缓冲区分析</title>
<link rel="stylesheet" href="https://js.arcgis.com/3.28/esri/css/esri.css" />
<script src="https://js.arcgis.com/3.28/"></script>
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<style type="text/css">
.MapClass {
width: 100%;
height: 900px;
}
</style>
<script type="text/javascript">
require(["esri/map",
"dojo/dom", "dojo/on",
"esri/layers/ArcGISDynamicMapServiceLayer",
"esri/symbols/SimpleMarkerSymbol",
"esri/symbols/SimpleLineSymbol",
"esri/symbols/SimpleFillSymbol",
"esri/toolbars/draw",
"esri/graphic",
"esri/tasks/GeometryService",
"esri/tasks/BufferParameters",
"dojo/colors",
"dojo/domReady!"],
function (Map, dom, on,
ArcGISDynamicMapServiceLayer,
SimpleMarkerSymbol,
SimpleLineSymbol,
SimpleFillSymbol,
Draw,
Graphic,
GeometryService,
BufferParameters, Color) {
var map = new esri.Map("mapDiv");
var layer = new esri.layers.ArcGISDynamicMapServiceLayer
("http://localhost:6080/arcgis/rest/services/ecology/beijing_2012_3/MapServer");
map.addLayer(layer);
//创建几何服务对象
var geometryServices = new GeometryService("http://localhost:6080/arcgis/rest/services/Utilities/Geometry/GeometryServer");
//创建缓存参数对象
var params = new BufferParameters();
//使用toolbar上的绘图工具
var toolBar = new Draw(map);
//创建点符号
var pointSymbol = new SimpleMarkerSymbol();
pointSymbol.style = SimpleMarkerSymbol.STYLE_CIRCLE;
pointSymbol.setSize(10);
pointSymbol.setColor(new Color("#FFFFCC"));
//线符号
lineSymbol = new SimpleLineSymbol(SimpleLineSymbol.STYLE_DASH, new Color([255, 0, 0]), 2);
//面符号
polygonSymbol = new SimpleFillSymbol(SimpleFillSymbol.STYLE_SOLID, lineSymbol, new Color([255, 255, 0, 0.25]));
//给画点按钮绑定事件
on(dom.byId("point"), "click", function () {
//激活画点工具
toolBar.activate(Draw.POINT, {
showTooltips: true
})
})
//绘图结束绑定事件
on(toolBar, "draw-end", function (result) {
//获得点形状
var geometry = result.geometry;
//创建Graphic
var graphicpoint = new Graphic(geometry, pointSymbol);
map.graphics.add(graphicpoint);
//关闭绘图工具
toolBar.deactivate();
//很重要!!!在这里构建缓冲区分析的形状属性
//注意这里可以放一个数组,此处为了方便我们只对一个形状进行缓冲区分析
params.geometries = [geometry];
})
//给缓冲区分析按钮绑定事件
on(dom.byId("Btn"), "click", function () {
// var mi = document.getElementById("te").value;
var mi = $("#te").val();
//缓冲距离
params.distances = [mi];
//空间参考
params.bufferSpatialReference = map.spatialReference;
params.outSpatialReference = map.spatialReference;
//执行分析处理结果
geometryServices.buffer(params, function (result) {
//处理缓冲区分析得到的结果
for (var idx in result) {
//创建Graphic
var graphic = new Graphic(result[idx], polygonSymbol)
//将每一个结果都放在map中
map.graphics.add(graphic)
}
});
})
});
</script>
</head>
<body>
<div id="mapDiv" class="MapClass"></div>
<input id="point" type="button" value="点" />
<input id="te" type="text" value="缓冲距离">
<input id="Btn" type="button" value="缓冲区分析" />
</body>
</html>6. 拓展
对连续点进行缓冲区操作,怎么消除上一个操作的缓冲区?
怎么连续选点,批量建立缓冲区?
原文作者: 冯亚杰(DanBoard·Feng)
原文链接: http://danbo3110.github.io/2019/10/23/基础功能---几何服务_缓冲区/
版权声明: 转载请注明出处(必须保留作者署名及链接)